Design Process - NFBC Visual Roster

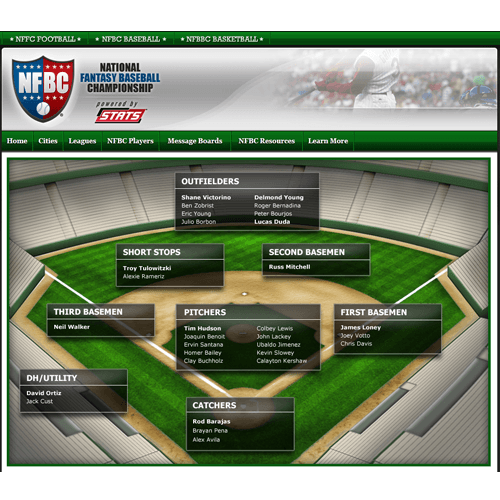
Summary A visualization of the fantasy baseball rosters was requested for the NFBC fantasy games. I created a custom graphic of a baseball field entirely from scratch to be used along with the user's roster information. Roster depth charts were positioned in relation to where the player would be located during a live game. Below is a quick overview of how I created the baseball field graphic.

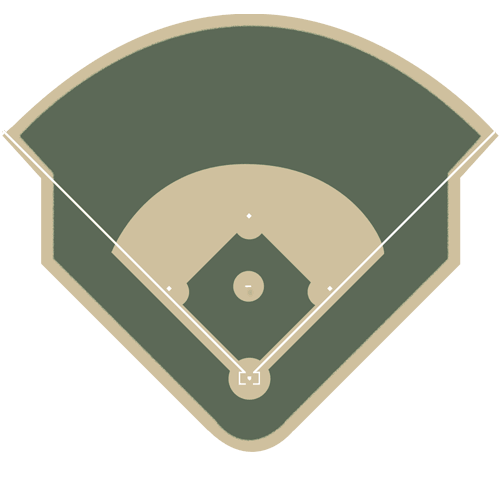
Create Structure To create a playing field with an overlaying fantasy roster, I first created the structure in Adobe Illustrator. I used various professional baseball fields as reference for correct dimensions and layout.

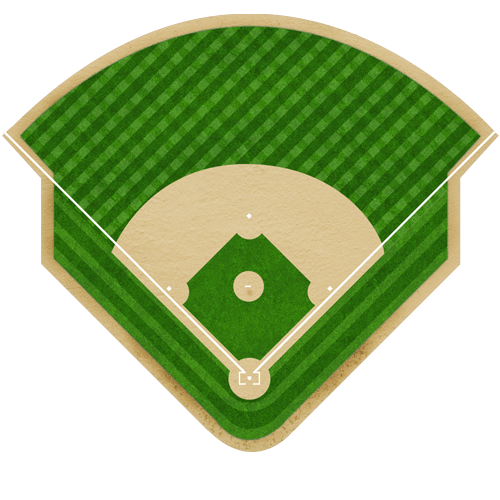
Applying Textures Transitioning the structure created in Adobe Illustrator over to Adobe Photoshop, I began to apply textures that mimmick the look and feel of real-life grass. The baseball field was the biggest challenge in achieving an eye-catching visual.

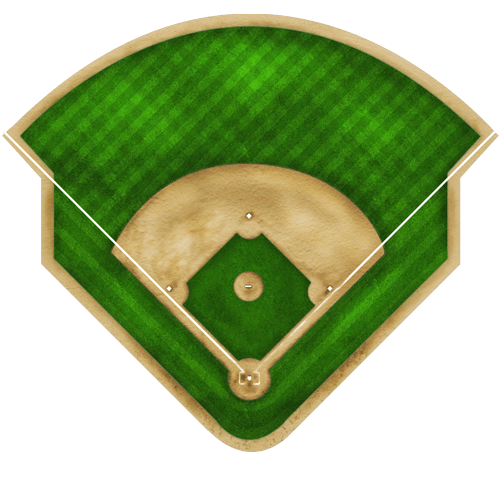
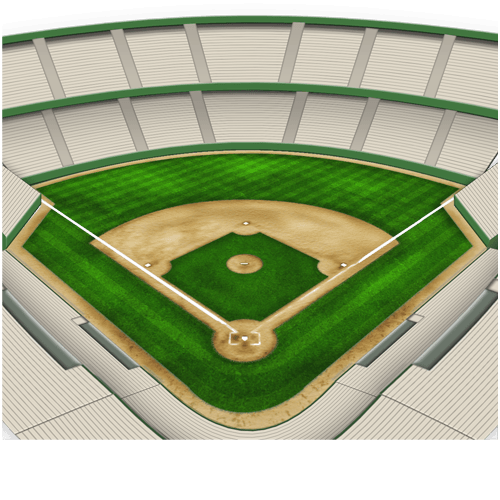
Render Elements Continuing work in Adobe Photoshop, I began to apply textures and render wear and tear of a realistic baseball field.

Create Surrounding Stadium In order to provide depth to the image and a more realistic appeal, I created a generic stadium to surround the field that had been pushed back into perspective. Pushing the flat field into a three dimensional environment proved to be a pretty big challenge.

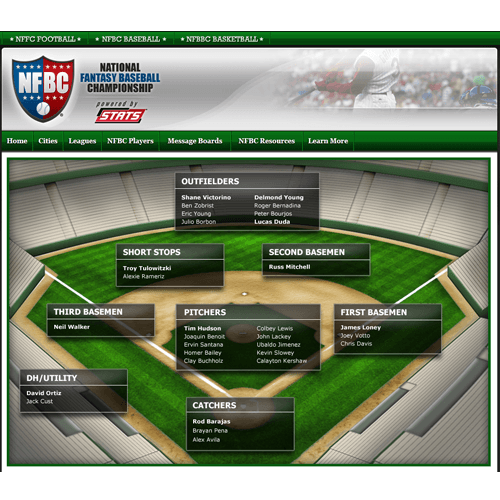
Finalize Design The final design achieves the goal of what was set in place. The overlaying roster shows your current team in relation to where they would be playing on a real baseball field.