Design Process - Fantasy Hold 'Em

Summary
This was a fantasy football game created for the 2013 NFL Playoffs. Each week the number of points an NFL player earns for you will be multiplied by the number of weeks he has been on your roster, rewarding fantasy players who correctly can predict top players on the Super Bowl teams. This was a high-stakes game ($100 and $200 options) with over 1,000 users participating.
Login credentials required.

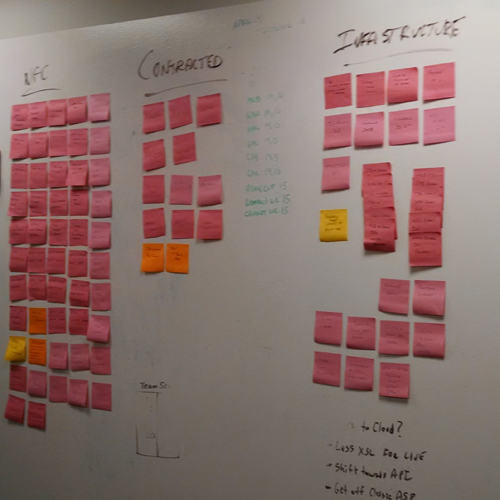
Brainstorming/Ideation The process began as a group including developers, designers, and stakeholders to determine necessary features and flow of the game. As a group, we wrote details on sticky notes to determine pages and features for each individual page. The sticky notes were then organized on the wall and sorted in a logical order.

Requirements/Initial Sketches
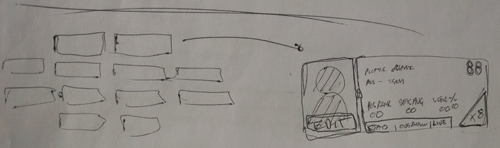
As stakeholders determine the rules of the game and requirements needed for each page, I began the process of creating initial low-fidelity sketches. While drawing may not be my strongest skill, the step was very important to help visualize how a page's layout will be.


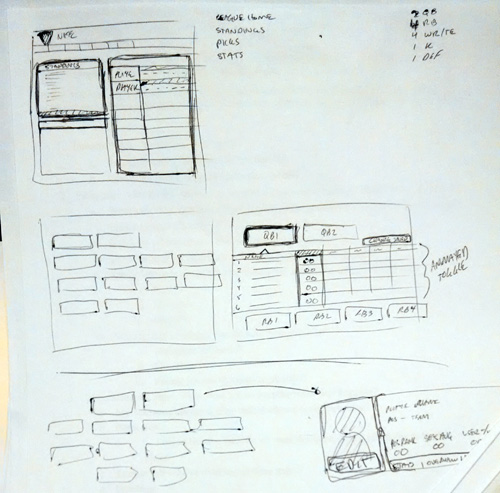
Sketches As requirements begin to become more concrete, I began creating more sketches to illustrate the flow of the game and how a user interacts with certain elements.

High Fidelity Wireframe and Prototype
Utilizing the prototyping tool Axure, an interactive wireframe was created to convey the flow of the game to stakeholders. Wireframes on past projects were usually done as static images, but I introduced the Axure tool to the development team and it became the preferred method of wireframing.
An early iteration of the Axure prototype can be found here.
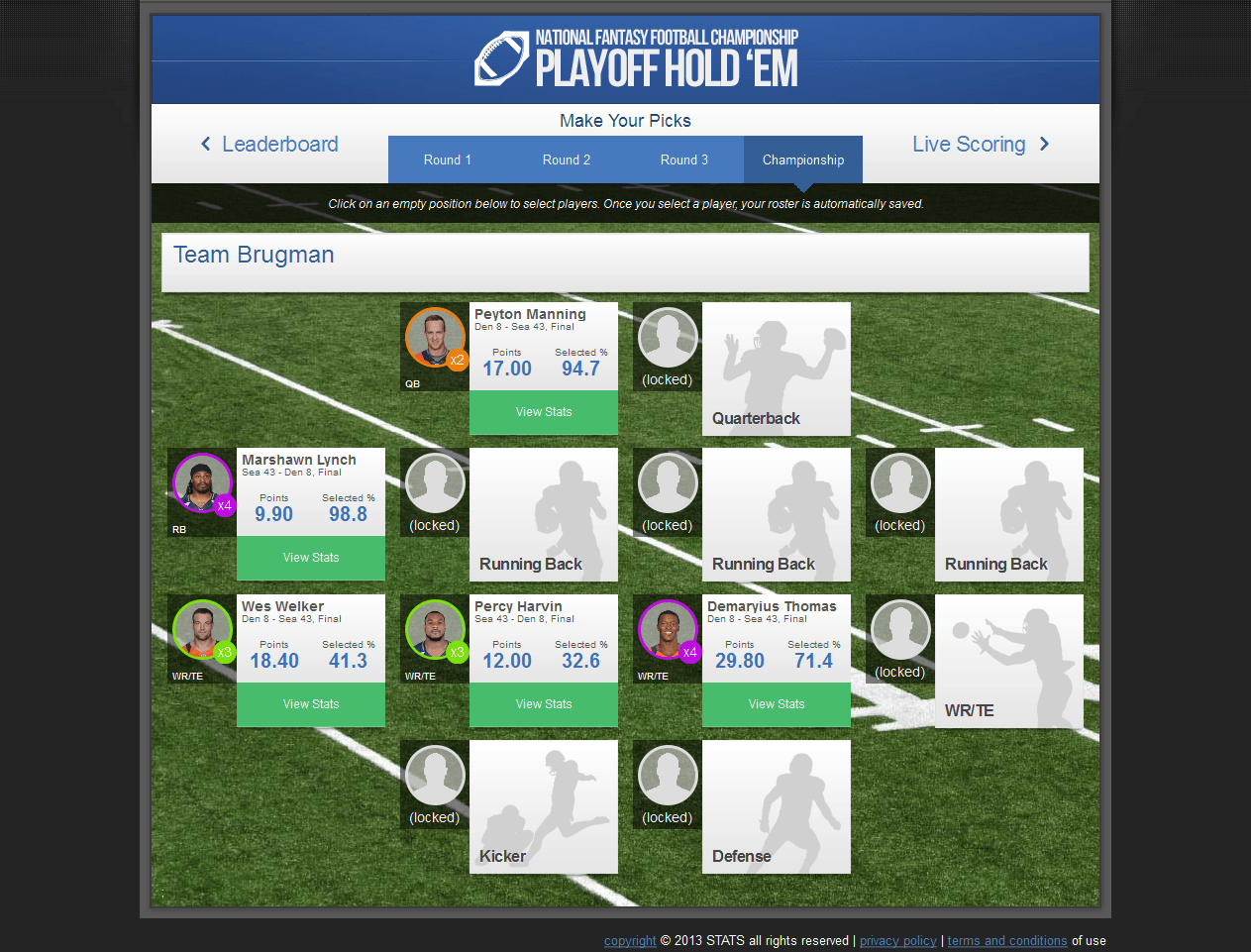
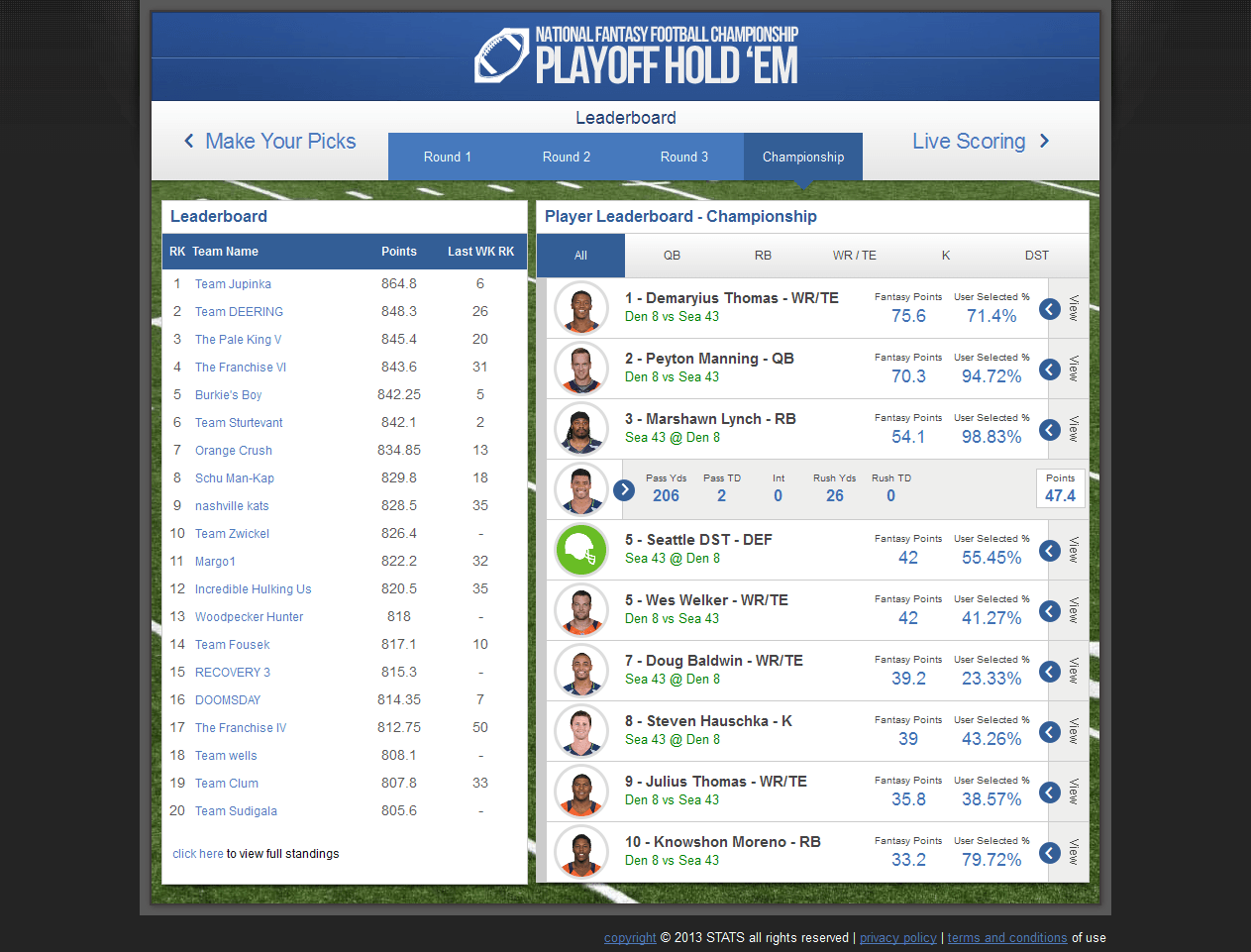
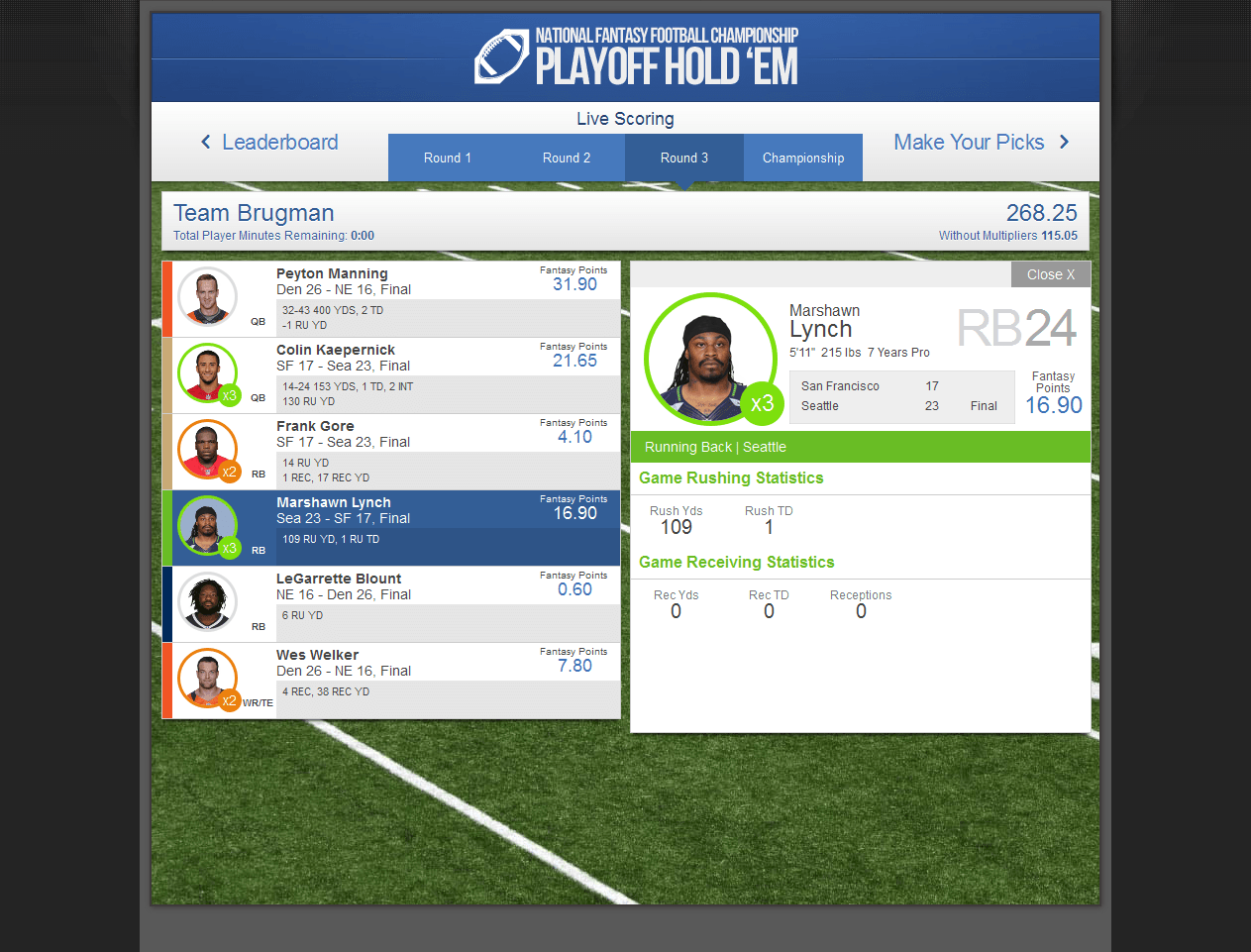
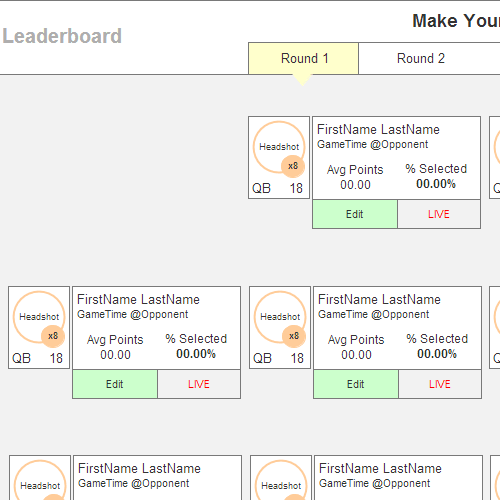
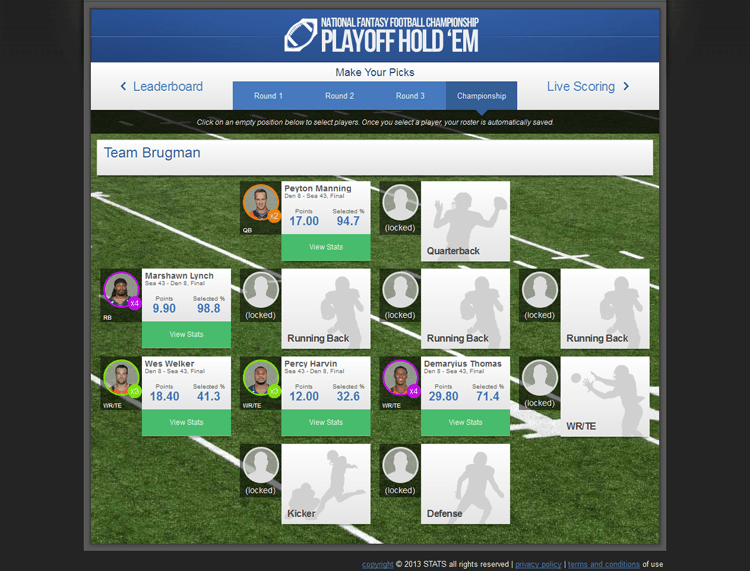
Mocks
After finalizing the wireframes in Axure, I moved onto creating mocks. The mocks helped determine how the game would look aesthetically. The mock stage in the design process usually takes quite some time due to various feedback from stakeholders and the resulting iteration. Creating the most in-depth mocks as possible helps further along in the process, both for myself in HTML/CSS/JS, and also for developers. The mocks assist in the process as design references.
Click on the image shown to view other mocks.

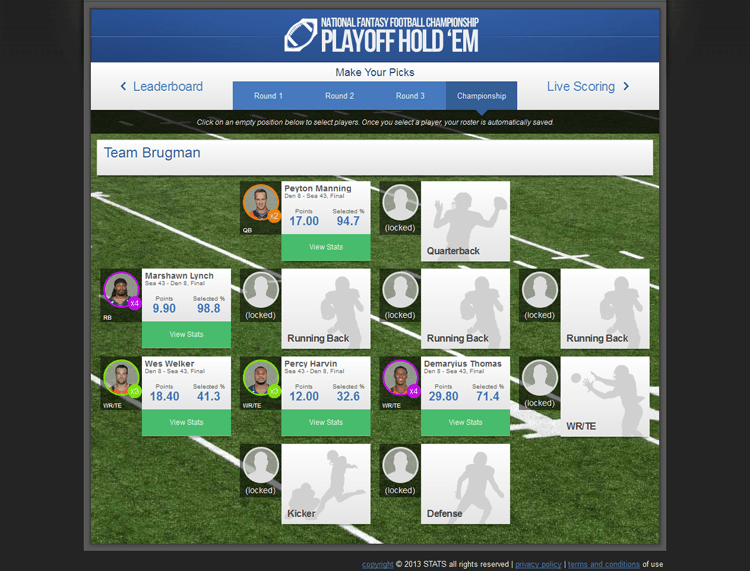
Build HTML/CSS Template
Once mocks are finalized, I begin working on the HTML/CSS template. I also usually include simple jQuery functions to add some interactivity to the pages. Once the template is completed, I hand the code over to developers so they can integrate data and security features. During this process, I am available to developers for any general design cleanup that may come up (with such a wide range of data and character lengths, there are often times an element on the page will not display correctly).
Example of template

Launch Game The game was then launched prior to the NFL playoffs kicking off, once teams had been determined. As the playoffs went on, I was available for design clean-up and general maintenance on any issues that may have come up. The game was well received by users and will probably be a game rolled out for the postseason every year.